Websiteクライアントワーク
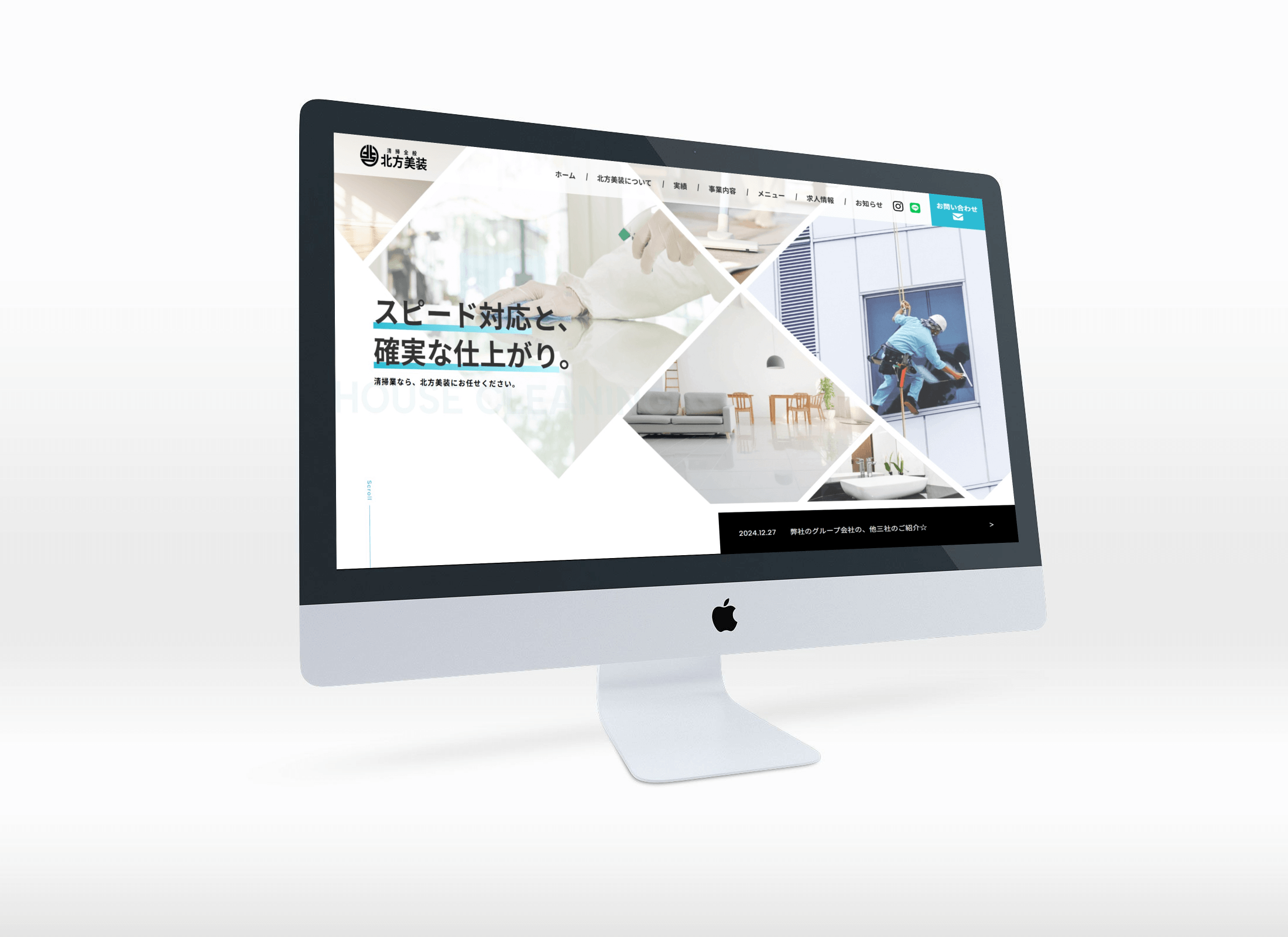
北方美装様

- 担当範囲
- コーディング(SPデザインはおまかせでコーディングさせて頂きました)
- 使用ツール
- Figma / Visual Studio Code
- 制作環境
- HTML/CSS / Wordpress / jQuery
- 実装機能
- 通常・カスタム投稿 / お問い合わせ
- 製作期間
- 3週間
サイトの紹介
北方美装様のコーポレートサイトのコーディングを担当しました。すべてのデバイスでデザインが崩れないよう、改行位置や文字サイズを慎重に調整し、レスポンシブ対応に注力しました。
お問い合わせフォームを2つ作成し、ボタンをクリックすると該当のフォームが開くように致しました。求人情報のページ下部Entryを押したとき、お問い合わせページが開かれ、その他のお問い合わせボタンををクリックした状態になるようになっています。PC→SPにした時、元のデザインをなるべく崩さないようにしつつ、背景画像透過や重ねなどを行いSPの調整を行いました。
【特に苦労した部分】
- 個人・法人メニューのtableをPC→SPに調整した際の文字サイズや改行位置の調整
- 投稿のカテゴリー・月別アーカイブの実装
- お問い合わせページのボタンでのフォーム切り替え
主な実装機能
- ハンバーガーメニュー
- Drawer.jsを使用しています。
- Worksのスライダー
- Swiperを使用しています。
- お問い合わせ
- WordPressのプラグイン「コンタクフォーム7」を使用しています。