コミュニティ課題共同制作架空
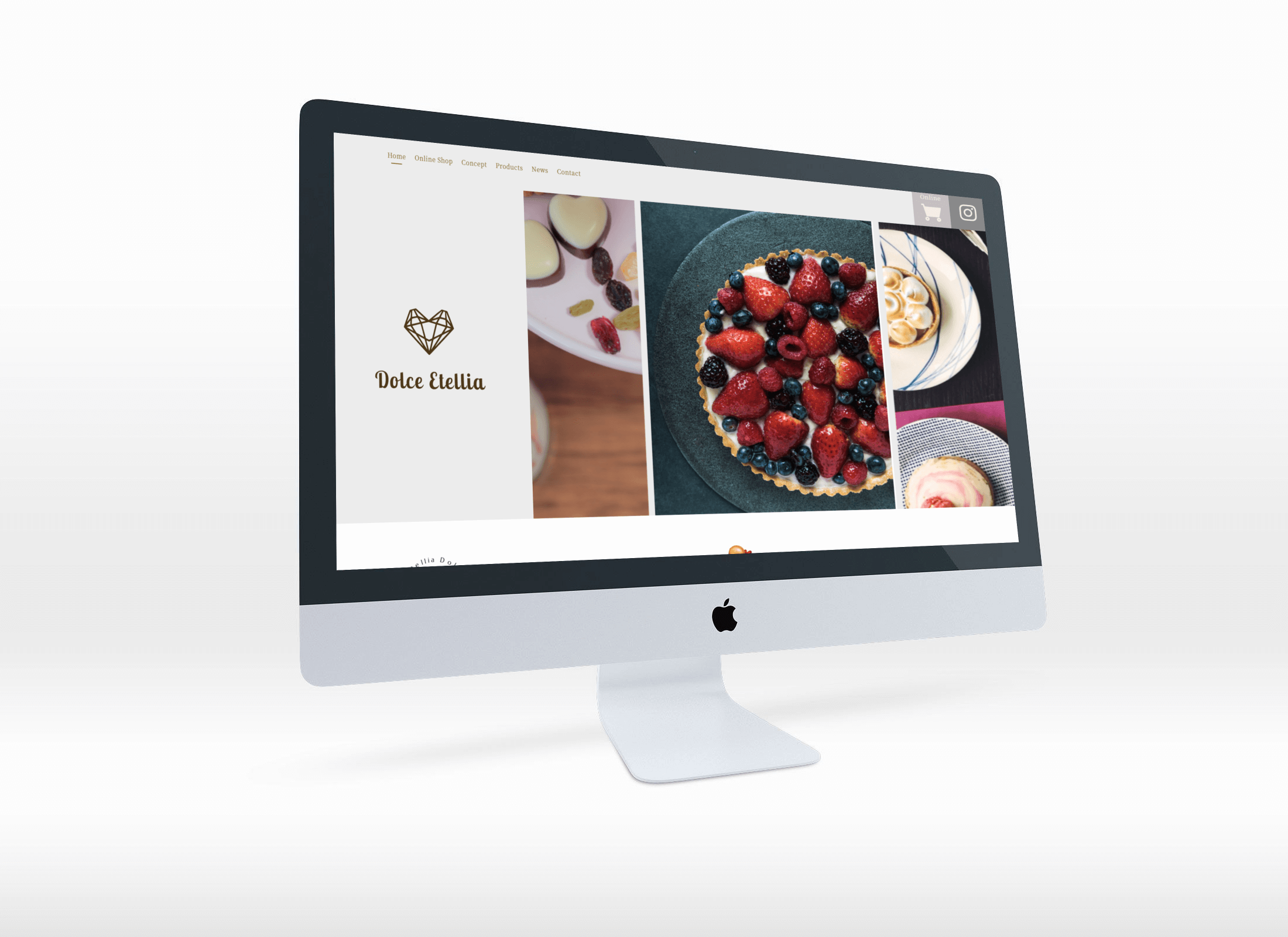
架空のケーキ通販サイト

- コミュニティ
イベント内容 - デザインとコーディングによるウェブサイト制作のイベントです。 参加者同士でデザイナー・コーダーとして2人1組のチームを組み、共通のプロジェクトを納品まで2人で行います。 納品プレゼンを行い、それぞれのチームの完成作品を見て優勝を決めます。
- 目的
- チーム作業をすることでの制作スキル・コミュニケーションスキルの向上を図り、制約された環境下での制作を体験すること。
- 担当範囲
- コーディング(SPデザインはおまかせでコーディングさせて頂きました)
- 使用ツール
- Figma / Visual Studio Code
- 制作環境
- HTML/CSS / jQuery
- 製作期間
- 2週間
- デザイン担当
- みわ(https://x.com/miwano_design)様
サイトの紹介
所属コミュニティ「ETELLIA ONLINE」のイベント「オンライン・ハッカソン」に参加した際に制作した架空のケーキ通販専門サイトです。
「お家で出来る簡単デザートビュッフェ販売のウェブサイト制作」という目的の元、ターゲット・クライアント情報・訴求したいポイントの情報からサイト設計を共同で話し合い、作成していただいたデザインを元にHTML/CSSコーディングを担当しました。
優勝はできなかったものの、クライアントを意識して、デザイナーの方と直接話し合いながらゴールに向かって切磋琢磨する経験はたいへん貴重な経験となりました。デザインの再現と納期を意識するあまり、サイトの動きになかなか注力できなかったりと、全体のバランスを考えることの難しさを痛感いたしました。
他チームのサイトやプレゼンを聞き、見ている視点の違いや細部までのこだわりが分かり、自分に足りていないものを確認できた良い機会となりました。いろんな方のコード・制作の進め方を柔軟に取り入れて、さらにスキルアップをしていきたいと思います。
サイト設計時に話合ったこと
- ・全体的なセクションの配置位置
- ・「コンセプトの強みと通信販売」を消費者に意識していただく為、TOPページスクロール後はすぐにキャッチコピー/ショップ/コンセプトのセクションを設置
- ・サイトに合わせたアニメーションのイメージ
- ・最終的なデザインのすり合わせ
主な実装機能
- 追従ヘッダー
- drawer.jsで実装いたしました。
- スライダー
- CSSアニメーションのみを使用して動作を軽くし、TOPのスライダーを実現しました。
- フェードイン
- 20~30代の主婦というターゲット層を意識し、ふわっとした上品な動きをjQueryで実装しました。
- ページ下部のギャラリー
- Gridプロパティを使用して実現しました。